浅谈HTML
2022-03-18 11:06
谈到华春前端就必须要提到
HTML标签,这也是华春
前端技术中最为突出的一点,本篇文章旨在为小白快速了解
HTML技术,首先需要小白准备的东西是NOTEPAD++,希望小白能够自己动手一步步去敲,否则看再多的文章,也是无济于事。
了解HTML大家可以先去欣赏华春
互联网软件建筑市场与交易网,
BIM众包网,龙标电子
招投标交易平台。
言归正传,首先大家可以先看一段简单的HTML代码
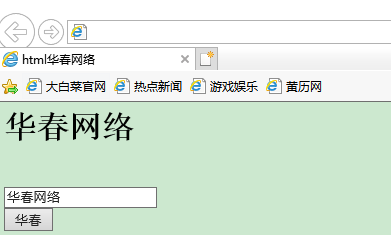
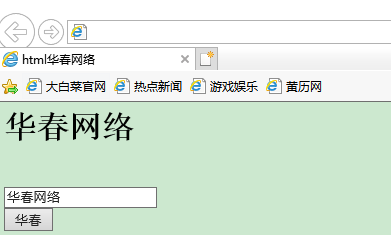
Test.html文件
<!DOCTYPE><!--html
华春网络有限责任公司-->
<html> <!--html华春网络-->
<head><!--华春网络-->
<meta charset="utf-8"><!--utf-8编码-->
<title>html华春网络技术</title><!--页面标题-->
<head>
<body><!--网页显示标签,body标签内的信息都会在页面中显示-->
<h1>华春网络HTML技术</h1><!--文本标题标签-->
<imgsrc="tupian.jpg"><br><!--图片标签,br是换行标签-->
<input type="text" value="华春网络"><br><!--输入框标签-->
<button type="submit" >华春</button><!--按钮标签-->
</body>
</html>
下面便是效果图。

小白可以仿照上面的代码进行自己敲打,体验一下整个过程,接下来我们来讲述一下HTML可以实现哪些功能:1:我们可以设置标题,字号,文本的颜色。2:实现页面的跳转4:图片,视频的展示。
HTML入门
首先我们可以看到html是由无数个这种<标签>内容</标签>标记组成的,因此html称为标记语言强调内容。而<
a href=”http://www.hauchunnet.com”>超链接<
/a>中的href就是a标签的属性值。
<html><!--HTML文档标记,位于网页的最前和最后-->
<head> <!--HTML文件头标记,用来包含文件的基本信息,内容不会再浏览器中显示-->
<!--头部内容-->
</head>
<body><!--网页真正显示的内容都在body标签中-->
<!--网页内容-->
</body>
</html>
接下来给大家总结一些常见HTML标签:<div>分区显示、<link>链接一个外部样式表、<h1>-<h6>标题、<a>超链接、<img>图片、<buton>按钮、<input>输入框、<br>换行、<p>换段落、<center>居中、<ul>无序列表、<ol>有序列表、<hr>水平分割线、<table>表格。
到了这一部,相信大家已经对HTML有了以一定的了解,当我们掌握了这一些基本就可以写出自己想要的页面,但是距离真正的网页还差很远。我们还需要进行HTML排版,下一期内容我们会着重为大家讲解HTML如何排版
感谢CSDN博主微坏提供部分资源。
 15319111069
15319111069 15319111069
15319111069


 15319111069
15319111069